Präsentationsmedien
ECDL: PowerPoint 2010
Präsentieren mit Marp
Ein neuer Ansatz neben dem klassischen Präsentieren mittels Powerpoint ist die Nutzung eines auf Markdown basiertem Präsentationssystems. Die Auszeichnungssprache Markdown besticht durch seine einfachen klaren Strukturen und die damit verbundene Kontrolle über das Endprodukt.
Die Präsentation wird in einem Texteditor erstellt und anschließend mit einer Konvertierungssoftware in HTML und PDF exportiert. Für die Konvertierung gibt es verschiedene Softwarepakete, durch das Testen der Endprodukte auf Barrierefreiheit hat sich Marp als Favorit herauskristalisiert. Auch hier ist nicht alles fehlerfrei, aber sowohl PDF als auch HTML lassen sich gut bedienen und die Kontrolloptionen über Bildpositionierung und Erweiterungsmöglichkeiten mit eigenen Themes überzeugen.
Marp gibt es in verschiedenen Varianten, interessent sind vor allem das Plugin für VisualStudio Code und die Kommandozeilenversion. Hier gehe ich insbesondere auf die Kommandozeilenversion ein, die in Kombination mit der Nutzung des Menübandes für Word für Schülerinnen und Schüler jedes Bildungsganges der allgemeinen Schulen gut und sicher zu nutzen ist.
Der Aufbau einer Präsentation ist sehr einfach.
1. Kopf
--- marp: true ---
Der Kopf muss den Ausdruck marp: true enthalten. Optional lassen sich noch weitere Parameter setzen, dies ist für den Anfang jedoch nicht erforderlich. Hier folgen aber noch weitere Erläuterungen
2. Foliengestaltung
Jede Folie wird durch Zeilen mit drei Minuszeichen begrenzt.
--- (Folienwechsel) # Titel der Folie - Stichpunkt - Stichpunkt --- (nächste Folie)
Als Orientierung, welche Anzahl an Stichpunkten sinnvoll ist, kann man den Schülerinnen und Schülern die "Handvoll Stichpunkte" - also fünf Stichpunkte - pro Folie nennen.
Bilder einfügen
Bilder sind für Präsentationen vor einem sehenden Publikum eine gute Hilfe, Stimmungen und zusätzliche Informationen zu vermitteln. Auch wenn mittels Google Bildersuche oder diversen KI Bildgeneratoren vielleicht in Zukunft auch eine Gestaltung ohne sehende Hilfe möglich ist, so empfehlen wir doch sehr, dass Bilder in einer hohen Auflösung von einer sehenden Person auf Anweisung des Erstellers herausgesucht werden. Wichtig ist, die Bilder in den gleichen Ordner wie die Textdatei der Präsentation abzulegen und mit einem kurzen, eindeutligen Dateinamen zu benennen.
Marp bietet für Bilder diverse Einfügeoptionen. Es ist sinnvoll, die Syntax mit den Schülerinnen und Schülern zu besprechen, da dann auch nachträglich Anpassungen vorgenommen werden können.
Hier zunächst die Grundstruktur:

Durch ![bg] wird bei der Konvertierung ein Bild in den Hintergrund einer Folie gelegt. In runden Klammern folgt der exakte Dateiname mit Endung (ggf. im Explorer die Ansicht anpassen, so dass die Endungen immer angezeigt werden). Vor die schließende eckige Klammer kann mit wenigen Worten eine Bildbeschreibung eingefügt werden, die später auch in der html-Datei eingebaut wird.
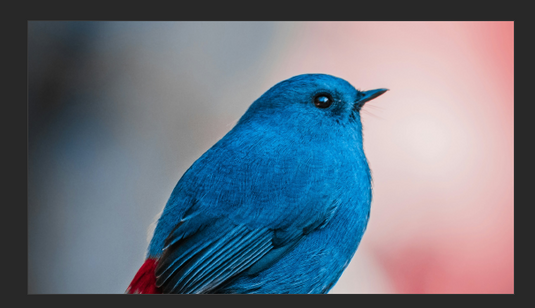
Ohne weitere Zusätze wird das Bild über die komplette Folienbreite und Folienhöhe eingefügt. Hierbei gibt es keine Verzerrung, es wird aber entweder oben/unten oder rechts/links "beschnitten", so dass es die Folie vollständig ausfüllt.
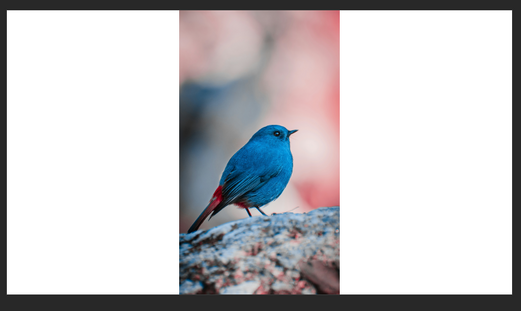
Anhand des Fotos von Deepak Nautiyal auf Unsplash soll hier kurz veranschaulicht werden, was das bedeutet.
Originalbild (hochkant):
Hier nun die Einbindung als Hintergrund einer Folie:

 Für ein Bild im Hochkantformat ist das komplette Ausfüllen der Folie nicht sinnvoll, da in der Regel von oben und unten viel zu viel beschnitten werden muss. Entweder entscheide ich mich für eine Seite (linke oder rechte Hälfte der Folie) oder ich gebe mit "fit" eine Zusatzanweisung, dass das Bild komplett zu sehen sein soll.
Für ein Bild im Hochkantformat ist das komplette Ausfüllen der Folie nicht sinnvoll, da in der Regel von oben und unten viel zu viel beschnitten werden muss. Entweder entscheide ich mich für eine Seite (linke oder rechte Hälfte der Folie) oder ich gebe mit "fit" eine Zusatzanweisung, dass das Bild komplett zu sehen sein soll.

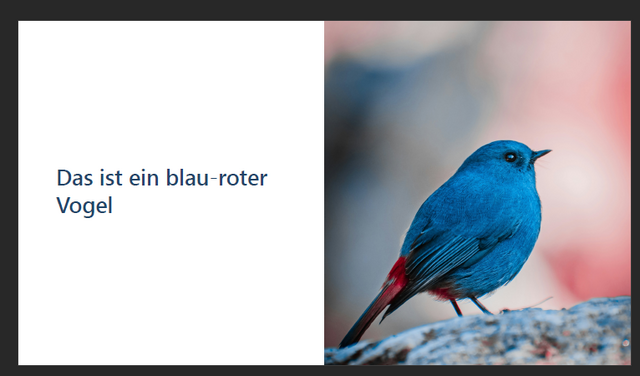
Nun ist das Bild vollständig auf der Folie zu sehen, allerdings bietet es sich für Hochkantbilder wirklich deutlich mehr an, nur eine Hälfte der Folie damit zu füllen.
 oder 
Durch right bzw. left kann man die Hälfte leicht auswählen.