Optimierte Abbildungen: Unterschied zwischen den Versionen
Henn (Diskussion | Beiträge) |
Henn (Diskussion | Beiträge) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 90: | Zeile 90: | ||
''Mehr dazu im Video Gimp - Auswahl - Rechteck Ellipse Freie Auswahl'' | ''Mehr dazu im Video Gimp - Auswahl - Rechteck Ellipse Freie Auswahl'' | ||
<vimeo>https://vimeo.com/575746075</vimeo> | |||
'''Zauberstab:''' Der Zauberstab wählt zusammengehörige Bereiche in unmittelbarer Umgebung des Mausklicks an. Über den Schwellwert lässt sich die Genauigkeit gut beeinflussen. | '''Zauberstab:''' Der Zauberstab wählt zusammengehörige Bereiche in unmittelbarer Umgebung des Mausklicks an. Über den Schwellwert lässt sich die Genauigkeit gut beeinflussen. | ||
| Zeile 98: | Zeile 99: | ||
''Mehr dazu im Video Gimp - Auswahl - Zauberstab Farbauswahl'' | ''Mehr dazu im Video Gimp - Auswahl - Zauberstab Farbauswahl'' | ||
<vimeo>https://vimeo.com/575746340</vimeo> | |||
'''magnetische Schere:''' Möchte man ein Objekt im Vordergrund freistellen, so ist die magnetische Schere in vielen Fällen ein geeignetes Mittel. Gimp erkennt automatisch gute Kontraste, wenn nötig kann man aber auch problemlos manuell nacharbeiten. | '''magnetische Schere:''' Möchte man ein Objekt im Vordergrund freistellen, so ist die magnetische Schere in vielen Fällen ein geeignetes Mittel. Gimp erkennt automatisch gute Kontraste, wenn nötig kann man aber auch problemlos manuell nacharbeiten. | ||
''Mehr dazu im Video Gimp - Ebenen und Gimp - Maske ohne Ton'' | ''Mehr dazu im Video Gimp - Ebenen und Gimp - Maske ohne Ton'' | ||
<vimeo>https://vimeo.com/575749571</vimeo> | |||
'''Vordergrundauswahl:''' Eine weitere Möglichkeit, bei welcher viele Arbeitsschritte automatisiert ablaufen, stellt das Vordergrundauswahlwerkzeug dar. Hier markiert man in einem ersten Schritt sehr grob das gewünschte Objekt und bessert dann die automatische erstellte Auswahl nach. | '''Vordergrundauswahl:''' Eine weitere Möglichkeit, bei welcher viele Arbeitsschritte automatisiert ablaufen, stellt das Vordergrundauswahlwerkzeug dar. Hier markiert man in einem ersten Schritt sehr grob das gewünschte Objekt und bessert dann die automatische erstellte Auswahl nach. | ||
''Mehr dazu im Video Gimp - Auswahl - Vordergrundauswahl'' | ''Mehr dazu im Video Gimp - Auswahl - Vordergrundauswahl'' | ||
<vimeo>https://vimeo.com/575746340</vimeo> | |||
'''Auswahl aus Pfad:''' Eine schöne Option, um bei schlechten Kontrasten eine gute Auswahl zu erzeugen, ist es, einen Pfad um das Objekt zu legen. | '''Auswahl aus Pfad:''' Eine schöne Option, um bei schlechten Kontrasten eine gute Auswahl zu erzeugen, ist es, einen Pfad um das Objekt zu legen. | ||
| Zeile 115: | Zeile 116: | ||
''Mehr dazu im Video Gimp - Auswahl - Pfadwerkzeug'' | ''Mehr dazu im Video Gimp - Auswahl - Pfadwerkzeug'' | ||
<vimeo>https://vimeo.com/575746340</vimeo> | |||
Neues vom Pfadwerkzeug und wie man seine Auswahl abspeichern und mit einer anderen Auswahl verschneiden kann, erfahrt ihr im foglenden Video | Neues vom Pfadwerkzeug und wie man seine Auswahl abspeichern und mit einer anderen Auswahl verschneiden kann, erfahrt ihr im foglenden Video | ||
<vimeo>https://vimeo.com/388208795</vimeo> | |||
'''Arbeiten mit Masken:''' Zum Herausarbeiten von Details eignet sich auch das Arbeiten mit Masken. ''Mehr dazu im Video Gimp - Masken ohne Ton.'' | '''Arbeiten mit Masken:''' Zum Herausarbeiten von Details eignet sich auch das Arbeiten mit Masken. ''Mehr dazu im Video Gimp - Masken ohne Ton.'' | ||
== 2. Arbeiten in Inkscape == | == 2. Arbeiten in Inkscape == | ||
Inkscape ist ein vektorbasiertes Zeichenprogramm mit einer höheren Komplexität und weiteren Funktionen über das Zeichnen hinaus. Diese bieten im Vergleich zu LibreOfficeDraw deutlich mehr Möglichkeiten, erfordern aber im Gegenzug auch ein komplexeres Bedienkonzept und sind nicht immer intuitiv zu nutzen. | Inkscape ist ein vektorbasiertes Zeichenprogramm mit einer höheren Komplexität und weiteren Funktionen über das Zeichnen hinaus. Diese bieten im Vergleich zu LibreOfficeDraw deutlich mehr Möglichkeiten, erfordern aber im Gegenzug auch ein komplexeres Bedienkonzept und sind nicht immer intuitiv zu nutzen. | ||
| Zeile 151: | Zeile 148: | ||
Hierzu wird die Originalgrafik zunächst als Pixelgrafik importiert (Menü DATEI – IMPORTIEREN) und mit einem Pfad nachgezeichnet (Menü PFAD - BITMAP NACHZEICHNEN). | Hierzu wird die Originalgrafik zunächst als Pixelgrafik importiert (Menü DATEI – IMPORTIEREN) und mit einem Pfad nachgezeichnet (Menü PFAD - BITMAP NACHZEICHNEN). | ||
[[Datei:Inkscape-Menu.png|alternativtext=Inkscape-Menu|rahmenlos|357x357px]] | |||
Handelt es sich um ein schwarz-weiß Bild, so erzeugt man mit einem einzelnen Scan einen Pfad. Günstig für diesen Arbeitsschritt ist es in den meisten Fällen, die Helligkeit auszuschalten. Über den Schwellwert kann man die Genauigkeit regeln, häufig passt ein Wert um 0,67. | Handelt es sich um ein schwarz-weiß Bild, so erzeugt man mit einem einzelnen Scan einen Pfad. Günstig für diesen Arbeitsschritt ist es in den meisten Fällen, die Helligkeit auszuschalten. Über den Schwellwert kann man die Genauigkeit regeln, häufig passt ein Wert um 0,67. | ||
[[Datei:Inkscape-Vektorisieren.png|alternativtext=Inkscape-Vektorisieren|rahmenlos|479x479px]] | |||
Anschließend kann man in Inkscape die Grafik einfärben oder alternativ eine hochaufgelöste PNG-Datei exportieren und in Gimp einfärben. Wichtig ist dabei auf eine hohe Auflösung zu achten. | Anschließend kann man in Inkscape die Grafik einfärben oder alternativ eine hochaufgelöste PNG-Datei exportieren und in Gimp einfärben. Wichtig ist dabei auf eine hohe Auflösung zu achten. | ||
[[Datei:Inkscape-Vek2.png|alternativtext=Inkscape-Export|rahmenlos|446x446px]] | |||
Mehr zum Thema Vektorisieren einer schwarz-weiß Abbildung mit Inkscape erfährt man im Video "Inkscape - Vektorisieren". | Mehr zum Thema Vektorisieren einer schwarz-weiß Abbildung mit Inkscape erfährt man im Video "Inkscape - Vektorisieren". | ||
<vimeo>https://vimeo.com/629825029</vimeo> | |||
Soll eine Farbabbildung vektorisiert werden, so ist im Vektorisierungsmenü unter Mehrfache Scans die Einstellung auf "Farben" zu setzen. Die Anzahl der Scandurchgänge bestimmt die Genauigkeit. Je nach Bild ist es sinnvoll, die Scans übereinander zu stapeln. Umso höher die Anzahl der Scans, desto größer ist allerdings die Rechenlast. Der Hintergrund sollte in der Regel entfernt werden. Häufig ist es für ein optimales Ergebnis sinnvoll, über den Farbscan zusätzlich die Konturen zu legen, welche man über eine zweite Vektorisierung der Pixelgrafik nach Helligkeit erhält. | Soll eine Farbabbildung vektorisiert werden, so ist im Vektorisierungsmenü unter Mehrfache Scans die Einstellung auf "Farben" zu setzen. Die Anzahl der Scandurchgänge bestimmt die Genauigkeit. Je nach Bild ist es sinnvoll, die Scans übereinander zu stapeln. Umso höher die Anzahl der Scans, desto größer ist allerdings die Rechenlast. Der Hintergrund sollte in der Regel entfernt werden. Häufig ist es für ein optimales Ergebnis sinnvoll, über den Farbscan zusätzlich die Konturen zu legen, welche man über eine zweite Vektorisierung der Pixelgrafik nach Helligkeit erhält. | ||
=== 2.3 weitere Tipps und Tricks === | === 2.3 weitere Tipps und Tricks === | ||
· Eine tolle Funktion ist Muster entlang Pfad. Ein Objekt lässt sich entlang eines Pfades duplizieren und verformen. ''Mehr dazu im Video "Inkscape - Muster entlang Pfad"'' | · Eine tolle Funktion ist Muster entlang Pfad. Ein Objekt lässt sich entlang eines Pfades duplizieren und verformen. ''Mehr dazu im Video "Inkscape - Muster entlang Pfad"'' | ||
<vimeo>https://vimeo.com/629824953</vimeo> | |||
· vektorrascheln.de die Seite von Maren Hachmann ist sehr empfehlenswert. Auf der Unterseite "Inkscape für Entdecker" auf findet man Anleitungen mit Materialien weit über den einfachen Einstieg hinaus. | · vektorrascheln.de die Seite von Maren Hachmann ist sehr empfehlenswert. Auf der Unterseite "Inkscape für Entdecker" auf findet man Anleitungen mit Materialien weit über den einfachen Einstieg hinaus. | ||
· <nowiki>http://screencasters.heathenx.org/</nowiki> - Sehr informative Videotutorials, bei welchen man viele hilfreiche Handgriffe lernt | · <nowiki>http://screencasters.heathenx.org/</nowiki> - Sehr informative Videotutorials, bei welchen man viele hilfreiche Handgriffe lernt | ||
Im Internet finden sich verschiedene Tutorials zu Inkscape. Eine tolle Seite zum Einstieg findet sich bei vektorrascheln.de. | Im Internet finden sich verschiedene Tutorials zu Inkscape. Eine tolle Seite zum Einstieg findet sich bei vektorrascheln.de. | ||
Aktuelle Version vom 13. Oktober 2021, 14:21 Uhr
Hier entsteht eine kleine Sammlung an Beispielen, wie sich Grafiken optimieren lassen. Die genutzten Programme sind allesamt OpenSource und frei herunterladbar.
Zur Anpassung mathematischer Abbildungen empfehlen wir die Software LibreOffice Draw (gleichwertig OpenOffice Draw). Anleitungen hierzu finden sich hier.
1. Pixelgrafikbearbeitung mit Gimp
1.1 Vor der Bearbeitung
Nicht immer macht eine Vektorgrafik Sinn. Je nach Kontext muss das bevorzugte Werkzeug ausgewählt werden. Teilweise ist auch eine Kombination beider Verfahren empfehlenswert.
Die Pixelbearbeitung eignet sich vor allem im Bereich der Optimierung von Grafiken für sehbehinderte Schüler. In der Regel sind die Einsatzmöglichkeiten für die Erstellung von Typhlografien eher eingeschränkt.
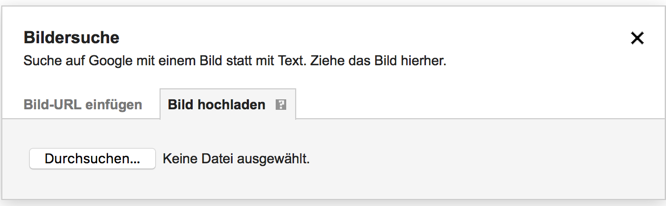
Bevor man sich an die mühevolle Bearbeitung einer schlechten Pixelgrafik macht, sollte im ersten Schritt nach einer hochaufgelösten Version mit Hilfe von einer Suchmaschine wie beispielsweise Google gesucht werden. Dazu das Bild in der Bildersuche hochladen und nach anderer Größe (mittel oder groß) suchen.
Eine weitere Möglichkeit, eine bessere Ausgangsgrafik zu erhalten, ist die vorherige Vektorisierung einer vorhandene n Grafik mit Hilfe von Inkscape. Dies ist dann zu empfehlen, wenn klare schwarz-weiß Kontraste bestehen. Aus Inkscape heraus lässt sich dann wiederum eine hochaufgelöste PNG-Datei exportieren, die man mit Gimp weiterbearbeiten kann. Steht eine ausreichend gute Ausgangsgrafik zur Verfügung, so kann die Optimierung der Grafik beginnen. Die wichtigsten Techniken hierbei sind:
· die Optimierung in Kontrast und Helligkeit
· das Einfärben von Grafiken ("Hintermalen")
· das Herausarbeiten und Hervorheben von einzelnen Bestandteilen der Grafik (Freistellen)
1.2 Bedienkonzept Gimp
Das Erscheinungsbild von Gimp ist zunächst etwas ungewöhnlich. Viele verschiedene Fenster bestimmen das Bild, die sich unterschiedlich anordnen oder auch fixieren und andocken lassen. Dieses Konzept ist vor allem dann hilfreich, wenn mit mehreren Monitoren gearbeitet wird.
Möchte man aber "alles in einem", so bietet es sich an, über das Fenster-Menü in den Einzelfenstermodus zu wechseln.
Die wichtigsten Elemente:
· Menüleiste
· Werkzeugkasten
· Werkzeugeinstellungen
· Ebenen (+ Journal)
· Bildbereich
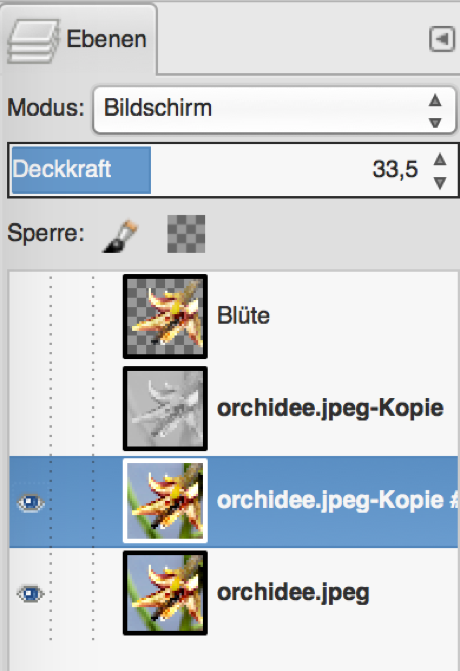
Beim Arbeiten mit Gimp bewährt es sich, mit verschiedenen Ebenen zu arbeiten. Optimal ist es, die Originalgrafik in der untersten Ebene unangetastet zu lassen, sie zu duplizieren und zum Arbeiten auszublenden. So besteht stets die Möglichkeit, nochmals von vorn anzufangen bzw. in einem weiteren Duplikat andere Teilbereiche herauszuarbeiten.
1.3 Optimierung von Farbwerten, Kontrast und Helligkeit
Kontrast und Helligkeit lassen sich direkt über das Menü FARBEN - HELLIGKEIT/KONTRAST ANPASSEN.
Daneben kann man die Farbgebung über die Farbkurven (Menü FARBEN - KURVEN) korrigieren. Häufig genügt es, den Kanal "Wert" anzupassen, hier ist in vielen Fällen eine leichte Erhöhung der Kurve im rechten Bereich und eine Absenkung im linken Bereich sinnvoll.
Alternativ lassen sich die Farbwerte über das Menü FARBEN - WERTE anpassen.
Hier ist es günstig, die Quellwerte so anzupassen, dass die äußeren beiden Dreiecke etwas weiter in die Mitte gezogen werden (etwa zum Anfang der Erhöhung) und das mittlere Dreieck in Richtung Zentrum der höchsten Höhe. Da das Ergebnis sehr vom Ausgangsbild abhängig ist, ist Mut zum Experimentieren hilfreich.
Um Farben mit wenig Aufwand leuchtender erscheinen zu lassen, kann man die Originalebene duplizieren und auf den Modus "Bildschirm" umstellen. Wichtig: damit der Effekt nicht zu heftig ist, muss die Deckkraft reduziert werden.
Im Video "Gimp - Ebenen" kann man einige dieser Einstellungen im Einsatz sehen. Zum Austesten der Arbeitstechnik empfehlen sich vor allem Fotografien.
1.4 Einfärben von Grafiken
Steht eine gute Schwarz-Weiß-Vorlage zur Verfügung, so lässt sich diese mit Gimp sehr schön kolorieren. Bei Karikaturen ist es häufig sinnvoll, sie zunächst in Inkscape zu vektorisieren und dann in einer hochaufgelösten PNG-Datei einzufärben. So hat man die bestmögliche Grundlage zum Weiterarbeiten.
Im Detail mehr im Video Gimp - Einfärbetechniken und Gimp - Einfärben - Karikatur
Zum Einfärben bietet das Pinselwerkzeug in den Werkzeugeinstellungen diverse Modi, welche das Arbeiten erleichtern.
Je nach Zweck sind die folgenden Einstellungen zu wählen:
· transparenter Hintergrund: Modus: "Hinter"
· weißer Hintergrund: Modus: "Multiplikation" oder "Nur Abdunkeln"
· nur Konturen einfärben: Modus "Nur Aufhellen"
· Farbe ändern: Modus: "Farbe"
Bei größeren geschlossenen Flächen ist das Füllwerkzeug empfehlenswert.
1.5 Auswahlwerkzeuge
Eine besondere Bedeutung bei der Optimierung von Grafiken kommt den Auswahlwerkzeugen zu. Mit ihnen kann man Teilbereiche freistellen und diese dann individuell weiterbearbeiten.
Gimp bringt eine ganze Reihe unterschiedlicher Werkzeuge mit, die je nach Kontext geeignet sind.
Rechteck und Ellipse: Mit diesen beiden Werkzeugen kann man besonders exakt, wie der Name es auch schon sagt, Rechtecke und Ellipsen auswählen. Drückt man während der Auswahl die Umschalttaste, so kann man ein Quadrat bzw. einen Kreis auswählen, das Drücken der STRG-Taste bewirkt, dass die Form aus der Mitte heraus aufgezogen wird. Auch diese Werkzeuge bringen verschiedene Modi mit.
Mehr dazu im Video Gimp - Auswahl - Rechteck Ellipse Freie Auswahl
Zauberstab: Der Zauberstab wählt zusammengehörige Bereiche in unmittelbarer Umgebung des Mausklicks an. Über den Schwellwert lässt sich die Genauigkeit gut beeinflussen.
Farbauswahl: Die Farbauswahl ist sehr eng mit dem Zauberstab verwandt. Hier beschränkt sich die Auswahl jedoch nicht auf die unmittelbare Umgebung des Mausklicks, sondern erfasst alles, was die
gleiche/ähnliche Farbe im gesamten Bild aufweist.
Mehr dazu im Video Gimp - Auswahl - Zauberstab Farbauswahl
magnetische Schere: Möchte man ein Objekt im Vordergrund freistellen, so ist die magnetische Schere in vielen Fällen ein geeignetes Mittel. Gimp erkennt automatisch gute Kontraste, wenn nötig kann man aber auch problemlos manuell nacharbeiten.
Mehr dazu im Video Gimp - Ebenen und Gimp - Maske ohne Ton
Vordergrundauswahl: Eine weitere Möglichkeit, bei welcher viele Arbeitsschritte automatisiert ablaufen, stellt das Vordergrundauswahlwerkzeug dar. Hier markiert man in einem ersten Schritt sehr grob das gewünschte Objekt und bessert dann die automatische erstellte Auswahl nach.
Mehr dazu im Video Gimp - Auswahl - Vordergrundauswahl
Auswahl aus Pfad: Eine schöne Option, um bei schlechten Kontrasten eine gute Auswahl zu erzeugen, ist es, einen Pfad um das Objekt zu legen.
Der Vorteil hierbei ist neben der guten Anpassbarkeit des Pfadverlaufes, dass der Pfad auch nach Aufhebung der Auswahl erhalten bleibt und so die Auswahl jederzeit wiederhergestellt und neu bearbeitet werden kann.
Mehr dazu im Video Gimp - Auswahl - Pfadwerkzeug
Neues vom Pfadwerkzeug und wie man seine Auswahl abspeichern und mit einer anderen Auswahl verschneiden kann, erfahrt ihr im foglenden Video
Arbeiten mit Masken: Zum Herausarbeiten von Details eignet sich auch das Arbeiten mit Masken. Mehr dazu im Video Gimp - Masken ohne Ton.
2. Arbeiten in Inkscape
Inkscape ist ein vektorbasiertes Zeichenprogramm mit einer höheren Komplexität und weiteren Funktionen über das Zeichnen hinaus. Diese bieten im Vergleich zu LibreOfficeDraw deutlich mehr Möglichkeiten, erfordern aber im Gegenzug auch ein komplexeres Bedienkonzept und sind nicht immer intuitiv zu nutzen.
2.1 Bedienkonzept
Das Arbeitsfenster in Inkscape unterteilt sich in die Bereiche
· Werkzeugleiste links
· Werkzeugeinstellungen oben
· Menüleiste
· weitere andockbare Dialoge auf der rechten Seite
Wie auch in LibreOffice können die Grundelemente gerade Linien, Linienzüge, Pfade, Kreise, Ellipsen, Rechtecke, Polygone und Texte erzeugt werden.
Darüber hinaus lassen sich über weitere Funktionen wie Filter, Klonen, Vektorisierung von Rastergrafiken und zusätzlichen Erweiterungen aber deutlich anspruchsvollere Arbeiten durchführen.
Eine tolle Einführung in die grundlegende Bedienung findet man im Inkscape für Einsteiger: Teil II auf vektorrascheln.de
Die für unseren Fachbereich wichtigsten Techniken sind neben der Grundbedienung vor allem das Vektorisieren von Pixelgrafiken.
2.2 Vektorisierung von Pixelgrafiken
Insbesondere bei schwarz-weiß Karikaturen oder Strichzeichnungen eignet sich Inkscape, um aus einer verpixelten Grafik eine beliebig skalierbare Abbildung zu erzeugen.
Hierzu wird die Originalgrafik zunächst als Pixelgrafik importiert (Menü DATEI – IMPORTIEREN) und mit einem Pfad nachgezeichnet (Menü PFAD - BITMAP NACHZEICHNEN).
Handelt es sich um ein schwarz-weiß Bild, so erzeugt man mit einem einzelnen Scan einen Pfad. Günstig für diesen Arbeitsschritt ist es in den meisten Fällen, die Helligkeit auszuschalten. Über den Schwellwert kann man die Genauigkeit regeln, häufig passt ein Wert um 0,67.
Anschließend kann man in Inkscape die Grafik einfärben oder alternativ eine hochaufgelöste PNG-Datei exportieren und in Gimp einfärben. Wichtig ist dabei auf eine hohe Auflösung zu achten.
Mehr zum Thema Vektorisieren einer schwarz-weiß Abbildung mit Inkscape erfährt man im Video "Inkscape - Vektorisieren".
Soll eine Farbabbildung vektorisiert werden, so ist im Vektorisierungsmenü unter Mehrfache Scans die Einstellung auf "Farben" zu setzen. Die Anzahl der Scandurchgänge bestimmt die Genauigkeit. Je nach Bild ist es sinnvoll, die Scans übereinander zu stapeln. Umso höher die Anzahl der Scans, desto größer ist allerdings die Rechenlast. Der Hintergrund sollte in der Regel entfernt werden. Häufig ist es für ein optimales Ergebnis sinnvoll, über den Farbscan zusätzlich die Konturen zu legen, welche man über eine zweite Vektorisierung der Pixelgrafik nach Helligkeit erhält.
2.3 weitere Tipps und Tricks
· Eine tolle Funktion ist Muster entlang Pfad. Ein Objekt lässt sich entlang eines Pfades duplizieren und verformen. Mehr dazu im Video "Inkscape - Muster entlang Pfad"
· vektorrascheln.de die Seite von Maren Hachmann ist sehr empfehlenswert. Auf der Unterseite "Inkscape für Entdecker" auf findet man Anleitungen mit Materialien weit über den einfachen Einstieg hinaus.
· http://screencasters.heathenx.org/ - Sehr informative Videotutorials, bei welchen man viele hilfreiche Handgriffe lernt Im Internet finden sich verschiedene Tutorials zu Inkscape. Eine tolle Seite zum Einstieg findet sich bei vektorrascheln.de.