Präsentationsmedien: Unterschied zwischen den Versionen
Henn (Diskussion | Beiträge) |
Henn (Diskussion | Beiträge) |
||
| Zeile 17: | Zeile 17: | ||
=== 2. Foliengestaltung === | === 2. Foliengestaltung === | ||
Jede Folie wird durch Zeilen mit drei Minuszeichen begrenzt. | Jede Folie wird durch Zeilen mit drei Minuszeichen begrenzt. Vor dem Folienwechsel sollte immer eine Leerzeile stehen. | ||
--- (Folienwechsel) | --- (Folienwechsel) | ||
# Titel der Folie | # Titel der Folie | ||
- Stichpunkt | - Stichpunkt | ||
- Stichpunkt | - Stichpunkt | ||
--- (nächste Folie) | --- (nächste Folie) | ||
Als Orientierung, welche Anzahl an Stichpunkten sinnvoll ist, kann man den Schülerinnen und Schülern | Als Orientierung, welche Anzahl an Stichpunkten sinnvoll ist, kann man den Schülerinnen und Schülern eine "Handvoll Stichpunkte" - also fünf Stichpunkte - pro Folie nennen. | ||
Möchte man mit Unterüberschriften arbeiten, so kann mit ## Unterüberschrift eine Überschrift der Ebene 2 hinzugefügt werden. Für Stichpunkte gibt es auch die Option mit "Aufblättern" zu arbeiten, davon raten wir jedoch blinden Schülerinnen und Schülern eher ab, da die Kontrolle und Bedienung dadurch etwas erschwert wird. Möchte man dies dennoch, so können die Stichpunkte mit einem * angekündigt werden. | |||
--- | |||
# Titel der Folie | |||
* Stichpunkt 1 | |||
* Stichpunkt 2 | |||
--- | |||
==== 2.1 Bilder einfügen ==== | ==== 2.1 Bilder einfügen ==== | ||
Bilder sind für Präsentationen vor einem sehenden Publikum eine gute Hilfe, Stimmungen und zusätzliche Informationen zu vermitteln. Auch wenn mittels Google Bildersuche oder diversen KI Bildgeneratoren vielleicht in Zukunft auch eine Gestaltung ohne sehende Hilfe möglich ist, so empfehlen wir doch sehr, dass Bilder in einer hohen Auflösung von einer sehenden Person auf Anweisung des Erstellers herausgesucht werden. Wichtig ist, die Bilder in den gleichen Ordner wie die Textdatei der Präsentation abzulegen und mit einem kurzen, eindeutligen Dateinamen zu benennen. | Bilder sind für Präsentationen vor einem sehenden Publikum eine gute Hilfe, Stimmungen und zusätzliche Informationen zu vermitteln. Auch wenn mittels Google Bildersuche oder diversen KI Bildgeneratoren vielleicht in Zukunft auch eine Gestaltung ohne sehende Hilfe möglich ist, so empfehlen wir doch sehr, dass Bilder in einer hohen Auflösung von einer sehenden Person auf Anweisung des Erstellers herausgesucht werden. Wichtig ist, die Bilder in den gleichen Ordner wie die Textdatei der Präsentation abzulegen und mit einem kurzen, eindeutligen Dateinamen zu benennen. | ||
Marp bietet für Bilder | Marp bietet für Bilder verschiedene Einfügeoptionen. Es ist sinnvoll, die Syntax mit den Schülerinnen und Schülern zu besprechen, da dann auch nachträglich Anpassungen vorgenommen werden können. | ||
Hier zunächst die Grundstruktur: | Hier zunächst die Grundstruktur: | ||
| Zeile 54: | Zeile 62: | ||
[[Datei:BlauroterVogel-left.png|alternativtext=Das Bild des blauroten Vogels ist auf die linke Hälfte der Folie eingepasst, rechts steht der Titel "Das ist ein blau-roter Vogel"|rahmenlos|640x640px]][[Datei:BlauroterVogel-right.png|alternativtext=Der blaurote Vogel ist auf der rechten Hälfte der Folie zu sehen, links der Titel "Das ist ein blau-roter Vogel"|rahmenlos|640x640px]] | [[Datei:BlauroterVogel-left.png|alternativtext=Das Bild des blauroten Vogels ist auf die linke Hälfte der Folie eingepasst, rechts steht der Titel "Das ist ein blau-roter Vogel"|rahmenlos|640x640px]][[Datei:BlauroterVogel-right.png|alternativtext=Der blaurote Vogel ist auf der rechten Hälfte der Folie zu sehen, links der Titel "Das ist ein blau-roter Vogel"|rahmenlos|640x640px]] | ||
Durch right bzw. left kann man die | Durch "right" bzw. "left" kann man die Folienhälfte auswählen. Auch hier hat man die Option, das Bild bei Bedarf (wenn alle Details auch in den Randbereichen sichtbar sein sollen) mit dem "fit" Zusatz einzupassen. | ||
Für die Schülerinnen und Schüler hat sich je nach Geschmack ![bg left] bzw. ![bg right] als beste Option herauskristallisiert. | |||
==== 2.2 Audio und Video ==== | |||
In PDF lassen sich weder Audio noch Video einbinden, für html gibt es die Option mittels html-Tags. In der Steuerung ist es nicht optimal, aber mit ein paar Kniffen beherrschbar. Einfügen sollte man ein Video immer auf einer eigener Folie, beim Audiocontroller ist nicht so viel Platz erforderlich, daher kann dort ein Titel noch problemlos 3. hinzugefügt werden. | |||
Wie bei Bildern gilt das gleiche Prinzip: die Video-/Audiodateien müssen im gleichen Ordner wie die Präsentation liegen. Alternativ kann man auch direkte Internetlinks zu Videos hinter src einsetzen. | |||
--- | |||
<video src=videodatei.mp4 controls width=100%></video> | |||
--- | |||
--- | |||
# Titel der Folie | |||
<audio src=audio.mp3 controls></audio> | |||
--- | |||
==== 2.3 Weitere Parameter ==== | |||
Im Kopf lassen sich weitere Parameter setzen. | |||
--- | |||
marp: true | |||
class: invert 'Wechsel auf dunkles Farbschema | |||
paginate: true 'Hier werden Seitenzahlen unten rechts hinzugefügt | |||
title: "Titel der Präsentation" | |||
footer: "Fusszeile" | |||
header: "Kopfzeile" | |||
--- | |||
=== 3. Durchführung der Präsentation === | |||
Version vom 5. Februar 2025, 09:11 Uhr
ECDL: PowerPoint 2010
Präsentieren mit Marp
Ein neuer Ansatz neben dem klassischen Präsentieren mittels Powerpoint ist die Nutzung eines auf Markdown basiertem Präsentationssystems. Die Auszeichnungssprache Markdown besticht durch seine einfachen klaren Strukturen und die damit verbundene Kontrolle über das Endprodukt.
Die Präsentation wird in einem Texteditor erstellt und anschließend mit einer Konvertierungssoftware in HTML und PDF exportiert. Für die Konvertierung gibt es verschiedene Softwarepakete, durch das Testen der Endprodukte auf Barrierefreiheit hat sich Marp als Favorit herauskristalisiert. Auch hier ist nicht alles fehlerfrei, aber sowohl PDF als auch HTML lassen sich gut bedienen und die Kontrolloptionen über Bildpositionierung und Erweiterungsmöglichkeiten mit eigenen Themes überzeugen.
Marp gibt es in verschiedenen Varianten, interessent sind vor allem das Plugin für VisualStudio Code und die Kommandozeilenversion. Hier gehe ich insbesondere auf die Kommandozeilenversion ein, die in Kombination mit der Nutzung des Menübandes für Word für Schülerinnen und Schüler jedes Bildungsganges der allgemeinen Schulen gut und sicher zu nutzen ist.
Der Aufbau einer Präsentation ist sehr einfach.
1. Kopf
--- marp: true ---
Der Kopf muss den Ausdruck marp: true enthalten. Optional lassen sich noch weitere Parameter setzen, dies ist für den Anfang jedoch nicht erforderlich. Hier folgen aber noch weitere Erläuterungen
2. Foliengestaltung
Jede Folie wird durch Zeilen mit drei Minuszeichen begrenzt. Vor dem Folienwechsel sollte immer eine Leerzeile stehen.
--- (Folienwechsel) # Titel der Folie - Stichpunkt - Stichpunkt --- (nächste Folie)
Als Orientierung, welche Anzahl an Stichpunkten sinnvoll ist, kann man den Schülerinnen und Schülern eine "Handvoll Stichpunkte" - also fünf Stichpunkte - pro Folie nennen.
Möchte man mit Unterüberschriften arbeiten, so kann mit ## Unterüberschrift eine Überschrift der Ebene 2 hinzugefügt werden. Für Stichpunkte gibt es auch die Option mit "Aufblättern" zu arbeiten, davon raten wir jedoch blinden Schülerinnen und Schülern eher ab, da die Kontrolle und Bedienung dadurch etwas erschwert wird. Möchte man dies dennoch, so können die Stichpunkte mit einem * angekündigt werden.
--- # Titel der Folie * Stichpunkt 1 * Stichpunkt 2 ---
2.1 Bilder einfügen
Bilder sind für Präsentationen vor einem sehenden Publikum eine gute Hilfe, Stimmungen und zusätzliche Informationen zu vermitteln. Auch wenn mittels Google Bildersuche oder diversen KI Bildgeneratoren vielleicht in Zukunft auch eine Gestaltung ohne sehende Hilfe möglich ist, so empfehlen wir doch sehr, dass Bilder in einer hohen Auflösung von einer sehenden Person auf Anweisung des Erstellers herausgesucht werden. Wichtig ist, die Bilder in den gleichen Ordner wie die Textdatei der Präsentation abzulegen und mit einem kurzen, eindeutligen Dateinamen zu benennen.
Marp bietet für Bilder verschiedene Einfügeoptionen. Es ist sinnvoll, die Syntax mit den Schülerinnen und Schülern zu besprechen, da dann auch nachträglich Anpassungen vorgenommen werden können.
Hier zunächst die Grundstruktur:

Durch ![bg] - bg steht für Background - wird bei der Konvertierung ein Bild in den Hintergrund einer Folie gelegt. In runden Klammern folgt der exakte Dateiname mit Endung (ggf. im Explorer die Ansicht anpassen, so dass die Endungen immer angezeigt werden). Vor die schließende eckige Klammer kann mit wenigen Worten eine Bildbeschreibung eingefügt werden, die später auch in der html-Datei eingebaut wird.
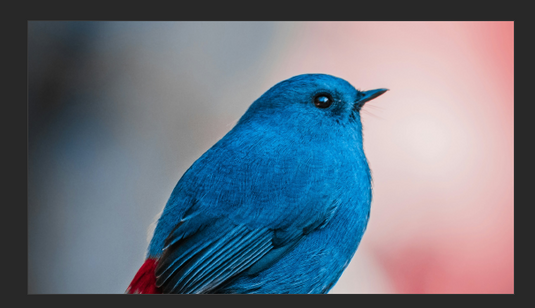
Ohne weitere Zusätze wird das Bild über die komplette Folienbreite und Folienhöhe eingefügt. Hierbei gibt es keine Verzerrung, es wird aber entweder oben/unten oder rechts/links "beschnitten", so dass es die Folie vollständig ausfüllt.
Anhand des Fotos von Deepak Nautiyal auf Unsplash soll hier kurz veranschaulicht werden, was das bedeutet.
Originalbild (hochkant):
Hier nun die Einbindung als Hintergrund einer Folie:

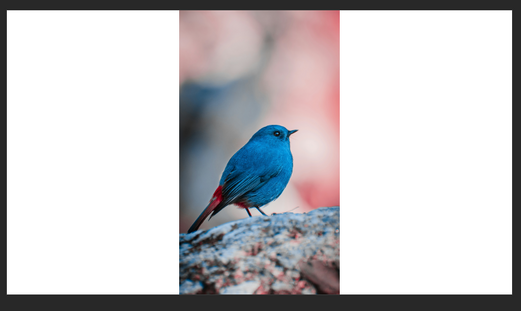
Für ein Bild im Hochkantformat ist das komplette Ausfüllen der Folie nicht sinnvoll, da in der Regel von oben und unten viel zu viel beschnitten werden muss. Entweder entscheidet man sich für eine Seite (linke oder rechte Hälfte der Folie) oder gibt mit "fit" eine Zusatzanweisung, dass das Bild komplett zu sehen sein soll.

Nun ist das Bild vollständig auf der Folie zu sehen, allerdings bietet es sich für Hochkantbilder wirklich deutlich mehr an, nur eine Hälfte der Folie damit zu füllen.
 oder 
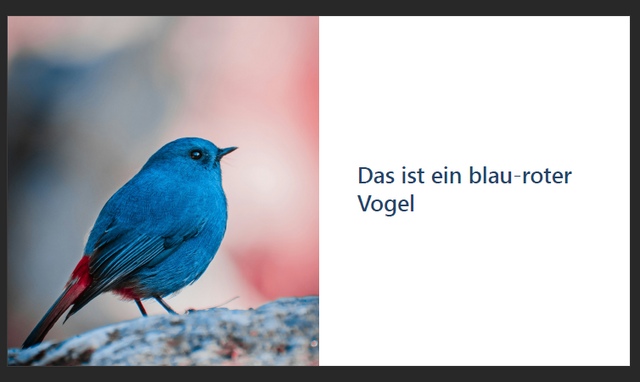
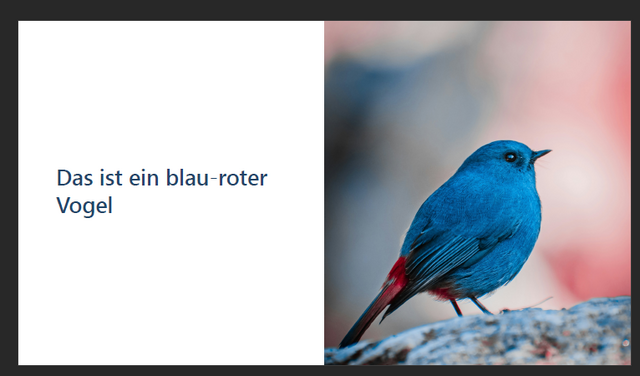
Durch "right" bzw. "left" kann man die Folienhälfte auswählen. Auch hier hat man die Option, das Bild bei Bedarf (wenn alle Details auch in den Randbereichen sichtbar sein sollen) mit dem "fit" Zusatz einzupassen.
Für die Schülerinnen und Schüler hat sich je nach Geschmack ![bg left] bzw. ![bg right] als beste Option herauskristallisiert.
2.2 Audio und Video
In PDF lassen sich weder Audio noch Video einbinden, für html gibt es die Option mittels html-Tags. In der Steuerung ist es nicht optimal, aber mit ein paar Kniffen beherrschbar. Einfügen sollte man ein Video immer auf einer eigener Folie, beim Audiocontroller ist nicht so viel Platz erforderlich, daher kann dort ein Titel noch problemlos 3. hinzugefügt werden.
Wie bei Bildern gilt das gleiche Prinzip: die Video-/Audiodateien müssen im gleichen Ordner wie die Präsentation liegen. Alternativ kann man auch direkte Internetlinks zu Videos hinter src einsetzen.
--- <video src=videodatei.mp4 controls width=100%></video> ---
--- # Titel der Folie <audio src=audio.mp3 controls></audio> ---
2.3 Weitere Parameter
Im Kopf lassen sich weitere Parameter setzen.
--- marp: true class: invert 'Wechsel auf dunkles Farbschema paginate: true 'Hier werden Seitenzahlen unten rechts hinzugefügt title: "Titel der Präsentation" footer: "Fusszeile" header: "Kopfzeile" ---