Präsentationsmedien: Unterschied zwischen den Versionen
Henn (Diskussion | Beiträge) (→PDF) |
Henn (Diskussion | Beiträge) (→HTML) |
||
| Zeile 142: | Zeile 142: | ||
Für das Abspielen von Videos gilt: nach dem Abspielen ist der Cursor im Videoplayer gefangen, einmal F5 drücken und dann zur nächsten Folie weiterblättern. | Für das Abspielen von Videos gilt: nach dem Abspielen ist der Cursor im Videoplayer gefangen, einmal F5 drücken und dann zur nächsten Folie weiterblättern. | ||
Nutzt man die html-Datei zum Präsentieren, so muss man immer den gesamten Präsentationsorder "mitnehmen", da die Bilder und Videos | Nutzt man die html-Datei zum Präsentieren, so muss man immer den gesamten Präsentationsorder "mitnehmen", da die Bilder und Videos nur verlinkt, aber nicht eingebettet in die html Datei sind. | ||
Version vom 28. Februar 2025, 10:19 Uhr
ECDL: PowerPoint 2010
Präsentieren mit Marp
Ein neuer Ansatz neben dem klassischen Präsentieren mittels Powerpoint ist die Nutzung eines auf Markdown basiertem Präsentationssystems. Die Auszeichnungssprache Markdown besticht durch seine einfachen klaren Strukturen und die damit verbundene Kontrolle über das Endprodukt.
Die Präsentation wird in einem Texteditor erstellt und anschließend mit einer Konvertierungssoftware in HTML und PDF exportiert. Für die Konvertierung gibt es verschiedene Softwarepakete, durch das Testen der Endprodukte auf Barrierefreiheit hat sich Marp als Favorit herauskristalisiert. Auch hier ist nicht alles fehlerfrei, aber sowohl PDF als auch HTML lassen sich gut bedienen und die Kontrolloptionen über Bildpositionierung und Erweiterungsmöglichkeiten mit eigenen Themes überzeugen.
Marp gibt es in verschiedenen Varianten, interessent sind vor allem das Plugin für VisualStudio Code und die Kommandozeilenversion. Hier gehe ich insbesondere auf die Kommandozeilenversion ein, die in Kombination mit der Nutzung des Menübandes für Word für Schülerinnen und Schüler jedes Bildungsganges der allgemeinen Schulen gut und sicher zu nutzen ist.
Mehr zur Installation unter: Installation von Marp CLI (ansteuerbar mit Word)
Gestaltung der Präsentation
Der Aufbau einer Präsentation ist sehr einfach.
1. Kopf
--- marp: true ---
Der Kopf muss den Ausdruck marp: true enthalten. Optional lassen sich noch weitere Parameter setzen, dies ist für den Anfang jedoch nicht erforderlich. Hier folgen aber noch weitere Erläuterungen
2. Foliengestaltung
Jede Folie wird durch Zeilen mit drei Minuszeichen begrenzt. Vor dem Folienwechsel sollte immer eine Leerzeile stehen.
--- (Folienwechsel) # Titel der Folie - Stichpunkt - Stichpunkt --- (nächste Folie)
Als Orientierung, welche Anzahl an Stichpunkten sinnvoll ist, kann man den Schülerinnen und Schülern eine "Handvoll Stichpunkte" - also fünf Stichpunkte - pro Folie nennen.
Möchte man mit Unterüberschriften arbeiten, so kann mit ## Unterüberschrift eine Überschrift der Ebene 2 hinzugefügt werden. Für Stichpunkte gibt es auch die Option mit "Aufblättern" zu arbeiten, davon raten wir jedoch blinden Schülerinnen und Schülern eher ab, da die Kontrolle und Bedienung dadurch etwas erschwert wird. Möchte man dies dennoch, so können die Stichpunkte mit einem * angekündigt werden.
Mit Markdown lassen sich auch Formatierungen wie Kursivdruck oder Fettdruck erzeugen: ** erzeugt einen fetten Text, * erzeugt einen kursiven Text.
--- # Titel der Folie * Stichpunkt 1 * Stichpunkt 2 * **besonders wichtiges Argument** ---
2.1 Bilder einfügen
Bilder sind für Präsentationen vor einem sehenden Publikum eine gute Hilfe, Stimmungen und zusätzliche Informationen zu vermitteln. Auch wenn mittels Google Bildersuche oder diversen KI Bildgeneratoren vielleicht in Zukunft auch eine Gestaltung ohne sehende Hilfe möglich ist, so empfehlen wir doch sehr, dass Bilder in einer hohen Auflösung von einer sehenden Person auf Anweisung des Erstellers herausgesucht werden. Wichtig ist, die Bilder in den gleichen Ordner wie die Textdatei der Präsentation abzulegen und mit einem kurzen, eindeutligen Dateinamen zu benennen.
Marp bietet für Bilder verschiedene Einfügeoptionen. Es ist sinnvoll, die Syntax mit den Schülerinnen und Schülern zu besprechen, da dann auch nachträglich Anpassungen vorgenommen werden können.
Hier zunächst die Grundstruktur:

Durch ![bg] - bg steht für Background - wird bei der Konvertierung ein Bild in den Hintergrund einer Folie gelegt. In runden Klammern folgt der exakte Dateiname mit Endung (ggf. im Explorer die Ansicht anpassen, so dass die Endungen immer angezeigt werden). Vor die schließende eckige Klammer kann mit wenigen Worten eine Bildbeschreibung eingefügt werden, die später auch in der html-Datei eingebaut wird.
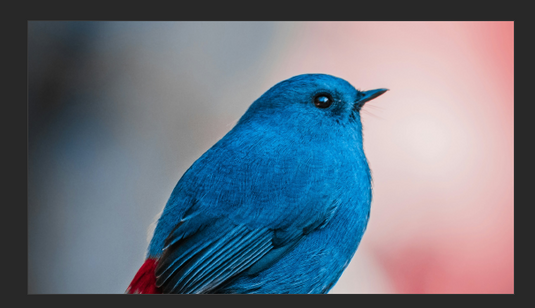
Ohne weitere Zusätze wird das Bild über die komplette Folienbreite und Folienhöhe eingefügt. Hierbei gibt es keine Verzerrung, es wird aber entweder oben/unten oder rechts/links "beschnitten", so dass es die Folie vollständig ausfüllt.
Anhand des Fotos von Deepak Nautiyal auf Unsplash soll hier kurz veranschaulicht werden, was das bedeutet.
Originalbild (hochkant):
Hier nun die Einbindung als Hintergrund einer Folie:

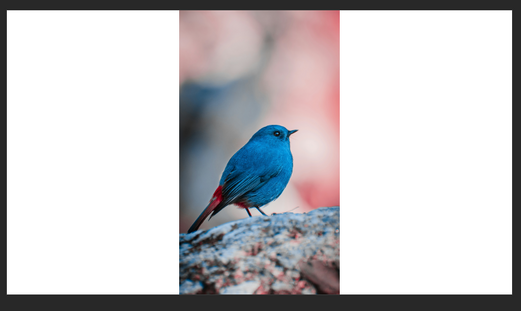
Für ein Bild im Hochkantformat ist das komplette Ausfüllen der Folie nicht sinnvoll, da in der Regel von oben und unten viel zu viel beschnitten werden muss. Entweder entscheidet man sich für eine Seite (linke oder rechte Hälfte der Folie) oder gibt mit "fit" eine Zusatzanweisung, dass das Bild komplett zu sehen sein soll.

Nun ist das Bild vollständig auf der Folie zu sehen, allerdings bietet es sich für Hochkantbilder wirklich deutlich mehr an, nur eine Hälfte der Folie damit zu füllen.
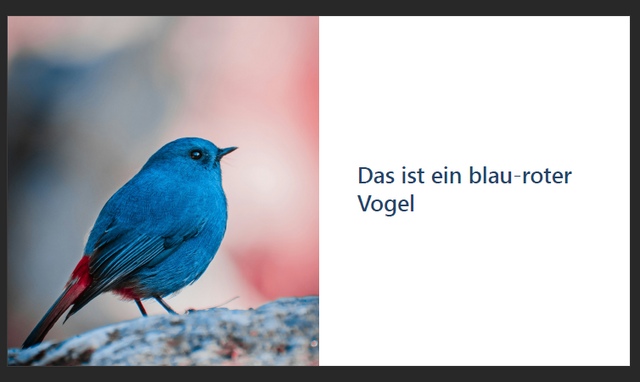
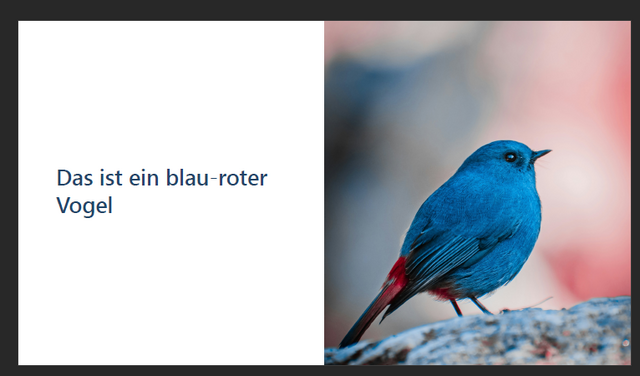
 oder 
Durch "right" bzw. "left" kann man die Folienhälfte auswählen. Auch hier hat man die Option, das Bild bei Bedarf (wenn alle Details auch in den Randbereichen sichtbar sein sollen) mit dem "fit" Zusatz einzupassen.
Für die Schülerinnen und Schüler hat sich je nach Geschmack ![bg left] bzw. ![bg right] als beste Option herauskristallisiert.
2.3 Audio und Video
In PDF lassen sich weder Audio noch Video einbinden, für html gibt es die Option mittels html-Tags. In der Steuerung ist es nicht optimal, aber mit ein paar Kniffen beherrschbar. Einfügen sollte man ein Video immer auf einer eigener Folie, beim Audiocontroller ist nicht so viel Platz erforderlich, daher kann dort ein Titel noch problemlos hinzugefügt werden.
Wichtig ist, eine Leerzeile über und unter den Eintrag zu setzen.
Wie bei Bildern gilt das gleiche Prinzip: die Video-/Audiodateien müssen im gleichen Ordner wie die Präsentation liegen. Alternativ kann man auch direkte Internetlinks zu Videos hinter src einsetzen.
--- <video src=videodatei.mp4 controls width=100%></video> ---
--- # Titel der Folie <audio src=audio.mp3 controls></audio> ---
2.2 Links, Zitate und Code
Verlinkungen
Um Links innerhalb einer Präsentation zu erstellen, muss der Linktext in eckigen Klammern und die Nummer der Folie in runden Klammern dahinter angegeben werden:
[Springe auf Folie 2](#2)
Internetlinks können direkt einfügt werden, indem du einen Linktext in eckigen und den Link in runde Klammern setzt.
[SBBZ-Ilvesheim](https:\\sbbz-ilvesheim.de)
Zitat
Einen Zitatblock kann man mit vorangestelltem Größerzeichen formatieren:
> Zitatblock > Das ist ein Text
Codeblöcke
Möchte man einen Codeblock einbinden, muss dieser mit drei Backticks (`) angekündigt werden. Danach folgt der Name der Programmiersprache und in einer neuen Zeile der Code und wieder drei Backticks.
```python @import if this then that ```
2.4 Weitere Parameter
Im Kopf lassen sich neben dem reinen Aktivieren von Marp weitere Parameter setzen. Hier eine kurze Übersicht der wichtigsten
--- marp: true class: invert 'Wechsel auf dunkles Farbschema paginate: true 'Hier werden Seitenzahlen unten rechts hinzugefügt title: "Titel der Präsentation" footer: "Fusszeile" header: "Kopfzeile" ---
3. Durchführung der Präsentation
Für die Durchführung der Präsentation hat man zwei Optionen mit unterschiedlichen Vorteilen:
Die PDF hat den Vorteil der einfachen Bedienbarkeit. Folien lassen sich einfach mit den Pfeiltasten weiterblättern (mit PFEIL AB kann man von oben durch die Folie hindurchgehen, das Folienende ist durch mc-ref Grafik ausgezeichnet). Für die Präsentation empfiehlt es sich den Vollbildmodus (STRG+L) zu starten.
Überschriften sind ausgezeichnet, Listen gut auslesbar. Bilder jedoch sind nicht mit dem im Quelltext angegebenen Alternativtext versehen und Videos sowie Audios lassen sich selbstverständlich nicht im PDF Viewer abspielen.
Das Format bietet sich zudem als "Abgabe" bei der Lehrkraft an - hier sind die Bilder direkt eingebettet und die Übergabe einer Datei genügt.
HTML
Die html-Datei hat andere Vorteile: Bilder haben ihre Bildbeschreibung, Videos und Audios lassen sich abspielen (wenn auch etwas hakelig).
Mit ALT+PFEIL RECHTS oder ALT+ BILDAB kann man die nächste Folie aufrufen. Zurückspringen zur vorherigen Folie: ALT+PFEIL LINKS oder ALT+BILDAUF
Achtung! Der Cursor befindet sich zu Beginn nicht auf dem Anfang der Folie - hier jeweils mit STRG+POS1 an den Anfang springen. Hat man die Foliennummerierung aktiviert, kann man das Ende der Folie immer an der Foliennummer erkennen.
Für das Abspielen von Videos gilt: nach dem Abspielen ist der Cursor im Videoplayer gefangen, einmal F5 drücken und dann zur nächsten Folie weiterblättern.
Nutzt man die html-Datei zum Präsentieren, so muss man immer den gesamten Präsentationsorder "mitnehmen", da die Bilder und Videos nur verlinkt, aber nicht eingebettet in die html Datei sind.